Die Hinzufügung von aussagekräftigen ALT-Texten zu Bildern und Grafiken auf Ihrer Website ist entscheidend für die Verbesserung der Suchmaschinenoptimierung (SEO) und der Barrierefreiheit. ALT-Texte helfen Suchmaschinen zu verstehen, was ein Bild darstellt, was wiederum das Ranking Ihrer Seite in den Suchergebnissen verbessern kann. Darüber hinaus sind alternative Texte für Menschen, die Bildschirmleser verwenden, unerlässlich und bieten Nutzern mit Behinderungen eine bessere Erfahrung. In diesem Artikel erfahren Sie, wie Sie in wenigen einfachen Schritten ALT-Texte zu Bildern in WordPress hinzufügen können.
Was ist ein ALT-Text?
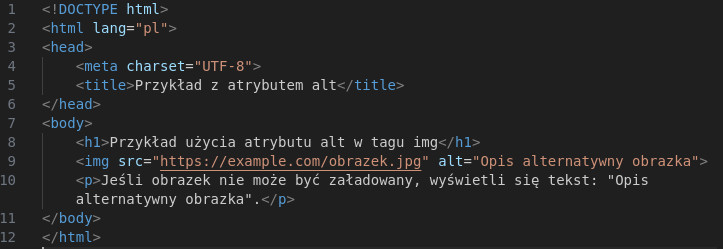
Der ALT-Text, auch bekannt als Alternativtext, ist ein HTML-Attribut, das verwendet wird, um den Inhalt von Bildern auf Webseiten zu beschreiben. Sein Hauptzweck ist es, Informationen über das Bild für Personen bereitzustellen, die es aus verschiedenen Gründen nicht sehen können. Alternativtext wird von Bildschirmleseprogrammen verwendet, die seinen Inhalt vorlesen, wodurch der Zugriff auf Informationen für Menschen mit Sehbehinderungen erleichtert wird. Darüber hinaus spielen ALT-Texte eine Schlüsselrolle bei der Suchmaschinenoptimierung (SEO), indem sie Suchmaschinen helfen, den Inhalt von Bildern zu verstehen und zu indizieren.

Warum ist der ALT-Text wichtig?
ALT-Texte sind aus mehreren Gründen wichtig:
- Barrierefreiheit: Sie gewährleisten die Zugänglichkeit visueller Inhalte für blinde oder sehbehinderte Menschen, die Bildschirmleseprogramme verwenden.
- SEO: Suchmaschinen wie Google verwenden ALT-Texte zur Indizierung von Bildern, was die Sichtbarkeit Ihrer Seite in den Suchergebnissen verbessern kann.
- Seitenladen: Bei Problemen mit dem Laden von Bildern zeigen Browser den ALT-Text an und bieten den Nutzern einen visuellen Kontext.
- Kontext und Verständnis: Sie helfen Nutzern, den Kontext eines Bildes zu verstehen, was besonders bei Lern- oder Informationsinhalten wichtig ist.
Wie man effektive ALT-Texte erstellt
Das Erstellen effektiver ALT-Texte erfordert das Verständnis einiger Schlüsselprinzipien:
- Kurz und prägnant: Die Beschreibung sollte kurz, aber präzise sein. Am besten beschränkt man sich auf 125 Zeichen.
- Beschreibend, aber nicht allgemein: Beschreiben Sie genau, was auf dem Bild zu sehen ist, und vermeiden Sie Verallgemeinerungen.
- Verwendung von Schlüsselwörtern: Die natürliche Einbindung von Schlüsselwörtern kann die SEO verbessern, aber vermeiden Sie unnatürliche Füllungen der Beschreibungen mit Schlüsselwörtern.
- Redundanz vermeiden: Verwenden Sie keine Phrasen wie „Bild zeigt“ – Browser wissen bereits, dass es sich um ein Bild handelt.
- Kontext: Stellen Sie sicher, dass der ALT-Text zum Kontext des Inhalts um das Bild herum passt. Die Beschreibung sollte mit dem Rest des Textes übereinstimmen.
- Spezifität: Wenn das Bild wichtige Details enthält, wie z. B. Text auf dem Bild oder Schlüsselelemente, sollten Sie diese in der ALT-Beschreibung berücksichtigen.
- Überladung mit Schlüsselwörtern vermeiden: Die übermäßige Verwendung von Schlüsselwörtern kann wie Spam aussehen. Achten Sie auf eine natürliche Beschreibung.
- Funktionsbeschreibung: Wenn das Bild eine bestimmte Funktion erfüllt, z. B. eine Schaltfläche oder ein Symbol, beschreiben Sie diese Funktion im ALT-Text, z. B. „Schaltfläche zum Senden des Formulars“.
- Qualität: Stellen Sie sicher, dass die Beschreibung frei von Grammatik- und Rechtschreibfehlern ist, was ihre Professionalität erhöht.
Photo by Azwedo L.LC on Unsplash
Beispiel für ALT-Text
Wenn Sie ein Bild haben, das eine moderne Website zeigt, die auf verschiedenen Geräten (Telefon, Laptop und Monitor) angezeigt wird, könnte eine geeignete ALT-Beschreibung lauten:
„Responsive Website auf Telefon, Laptop und Monitor angezeigt.“
Wie füge ich geeignete ALT-Beschreibungen zu Bildern und Grafiken in WordPress hinzu?
Um in WordPress über die Medienbibliothek einen ALT-Text zu einem Bild hinzuzufügen, führen Sie folgende Schritte aus:
❶
Melden Sie sich bei WordPress an: Gehen Sie zum WordPress-Administrationsbereich und melden Sie sich an.
❷
Öffnen Sie die Medienbibliothek: Wählen Sie im Seitenmenü „Medien“ und klicken Sie auf „Bibliothek“. Sie werden zu dem Abschnitt weitergeleitet, in dem alle Ihre Bilder und Dateien gespeichert sind.
❸
Wählen Sie ein Bild aus: Suchen Sie das Bild, das Sie bearbeiten möchten. Klicken Sie darauf, um die Details zu öffnen.
❹
Bearbeiten Sie den ALT-Text: Nachdem Sie auf das Bild geklickt haben, wird ein Detailfenster angezeigt. In der rechten Spalte finden Sie das Feld „Alternativtext“ (oder „ALT-Text“). Geben Sie eine kurze, aber präzise Beschreibung des Bildes ein.
Überprüfung des ALT-Textes auf der Seite
Nachdem Sie ALT-Texte in der Medienbibliothek hinzugefügt oder bearbeitet haben, überprüfen Sie, ob sie korrekt gespeichert wurden:
- Seite aktualisieren: Aktualisieren Sie die Seite, auf der sich das Bild befindet, um sicherzustellen, dass der ALT-Text korrekt angezeigt wird.
- Quellcode überprüfen: Verwenden Sie die Entwicklertools im Browser (z. B. klicken Sie mit der rechten Maustaste auf das Bild und wählen Sie „Element untersuchen“) und prüfen Sie, ob der ALT-Text im Quellcode der Seite sichtbar ist.
Zusammenfassung
ALT-Texte sind entscheidend für die Verbesserung der Barrierefreiheit und der Suchmaschinenoptimierung Ihrer Website. Sie sollten kurz, prägnant und beschreibend sein, wobei Allgemeinplätze und redundante Formulierungen vermieden werden sollten.
Das Hinzufügen von ALT-Texten zu Bildern in WordPress kann einfach über die Medienbibliothek erfolgen. Stellen Sie sicher, dass jedes Bild eine eindeutige Beschreibung hat, die seinen Inhalt genau widerspiegelt.
Die regelmäßige Aktualisierung von ALT-Texten sorgt für eine bessere Benutzererfahrung und kann sich positiv auf das Ranking in Suchmaschinen auswirken.
Nachdem Sie nun die wichtigsten Regeln für ALT-Texte kennen, empfehle ich Ihnen, diese auf Ihren Seiten zu implementieren. Testen Sie das Hinzufügen von ALT-Texten zu Ihren Bildern und prüfen Sie, wie sich dies auf die Barrierefreiheit und die Suchmaschinenoptimierung Ihrer Seite auswirkt.
Wenn Sie Hilfe beim Hinzufügen von ALT-Texten zu Ihren Bildern benötigen oder sicherstellen möchten, dass Ihre Seite vollständig für SEO optimiert ist, biete ich umfassende Unterstützung an. Meine Leistungen umfassen nicht nur das Hinzufügen von ALT-Texten, sondern auch die vollständige SEO-Optimierung, damit Ihre Seite die besten Ergebnisse in Suchmaschinen erzielen kann.