Dodawanie odpowiednich opisów ALT do zdjęć i grafik na Twojej stronie internetowej jest kluczowe dla poprawy SEO oraz dostępności. Opisy ALT pomagają wyszukiwarkom zrozumieć, o czym jest obraz, co z kolei może poprawić ranking Twojej strony w wynikach wyszukiwania. Ponadto, teksty alternatywne są niezbędne dla osób korzystających z czytników ekranowych, zapewniając lepsze doświadczenia użytkownikom z niepełnosprawnościami. W tym artykule dowiesz się, jak w kilku prostych krokach dodać opisy ALT do obrazów na WordPressie.
Czym Jest Opis ALT?
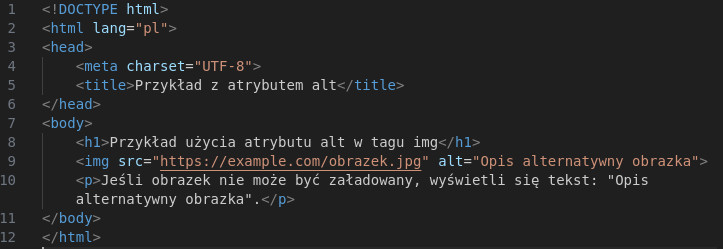
Opis ALT, czyli tekst alternatywny, to atrybut HTML stosowany do opisania zawartości obrazów na stronach internetowych. Jego głównym celem jest dostarczenie informacji o obrazie dla osób, które z różnych przyczyn nie mogą go zobaczyć. Tekst alternatywny jest wykorzystywany przez czytniki ekranowe, które odczytują jego treść, co ułatwia dostęp do informacji osobom z niepełnosprawnościami wzrokowymi. Ponadto, opisy ALT odgrywają kluczową rolę w optymalizacji SEO, pomagając wyszukiwarkom zrozumieć i indeksować zawartość obrazów.

Dlaczego Opis ALT Jest Ważny?
Opisy ALT są istotne z kilku powodów:
- Dostępność: Zapewniają dostępność treści wizualnych dla osób niewidomych lub słabowidzących, korzystających z czytników ekranowych.
- SEO: Wyszukiwarki, takie jak Google, używają opisów ALT do indeksowania obrazów, co może poprawić widoczność Twojej strony w wynikach wyszukiwania.
- Ładowanie strony: W przypadku problemów z ładowaniem obrazów, przeglądarki wyświetlą tekst ALT, zapewniając użytkownikom kontekst wizualny.
- Kontekst i zrozumienie: Pomagają użytkownikom zrozumieć kontekst obrazu, co jest szczególnie ważne w przypadku treści edukacyjnych lub informacyjnych.
Jak Tworzyć Skuteczne Opisy ALT?
Tworzenie skutecznych opisów ALT wymaga zrozumienia kilku kluczowych zasad:
- Krótkie i Zwięzłe: Opis powinien być krótki, ale precyzyjny. Najlepiej ograniczyć się do 125 znaków.
- Opisowy, ale Nie Ogólny: Opisuj, co dokładnie znajduje się na obrazie, unikając ogólników.
- Używanie Słów Kluczowych: Naturalne włączanie słów kluczowych może poprawić SEO, ale unikaj nienaturalnego wypełniania opisów słowami kluczowymi.
- Unikanie Redundancji: Nie używaj fraz takich jak „obrazek przedstawia” – przeglądarki już wiedzą, że to obraz.
- Kontekst: Upewnij się, że opis ALT pasuje do kontekstu treści wokół obrazu. Opis powinien być spójny z resztą tekstu.
- Specyfika: Jeśli obraz zawiera ważne szczegóły, takie jak tekst na obrazie lub kluczowe elementy, uwzględnij je w opisie ALT.
- Unikanie Przeładowania Słowami Kluczowymi: Nadmierne użycie słów kluczowych może wyglądać jak spam. Zachowaj naturalność opisu.
- Opis Funkcji: Jeśli obraz pełni specyficzną funkcję, np. przycisk lub ikonę, opisz tę funkcję w ALT, np. „Przycisk do wysłania formularza”.
- Jakość: Upewnij się, że opis jest wolny od błędów gramatycznych i ortograficznych, co zwiększa jego profesjonalizm.
Photo by Azwedo L.LC on Unsplash
Przykład Tekstu ALT
Jeśli masz zdjęcie przedstawiające nowoczesną stronę internetową wyświetlaną na różnych urządzeniach (telefonie, laptopie i monitorze), odpowiedni opis ALT mógłby brzmieć:
„Responsywna strona internetowa wyświetlana na telefonie, laptopie i monitorze.”
Jak Dodać Opis ALT do Zdjęcia w WordPressie
Aby dodać opis ALT do zdjęcia w WordPressie za pomocą biblioteki mediów, wykonaj następujące kroki:
❶
Zaloguj się do WordPressa:
Przejdź do panelu administracyjnego WordPressa i zaloguj się.
❷
Otwórz Bibliotekę Mediów:
W menu bocznym wybierz „Media” i kliknij „Biblioteka”. Zostaniesz przeniesiony do sekcji, gdzie są przechowywane wszystkie Twoje obrazy i pliki.
❸
Wybierz Obrazek:
Znajdź obrazek, który chcesz edytować. Kliknij na niego, aby otworzyć jego szczegóły.
❹
Edytuj Opis ALT:
Po kliknięciu na obrazek, pojawi się okno szczegółów. W prawej kolumnie znajdziesz pole „Tekst alternatywny” (lub „Opis ALT”). Wprowadź krótki, ale precyzyjny opis obrazka.
Sprawdzanie Opisu ALT na Stronie
Po dodaniu lub edytowaniu opisów ALT w bibliotece mediów, sprawdź, czy zostały one poprawnie zapisane:
Odśwież Stronę:
Odśwież stronę, na której znajduje się obrazek, aby upewnić się, że opis ALT jest poprawnie widoczny.
Sprawdź Kod Źródłowy:
Użyj narzędzi deweloperskich w przeglądarce (np. kliknij prawym przyciskiem myszy na obrazek i wybierz „Zbadaj element”) i sprawdź, czy opis ALT jest widoczny w kodzie źródłowym strony.
Często Zadawane Pytania dotyczące Opisów ALT w WordPressie
Jakie są najlepsze praktyki tworzenia opisów ALT?
Opisy ALT powinny być krótkie, zwięzłe i opisowe. Unikaj ogólników i używaj słów kluczowych naturalnie. Pamiętaj, aby nie używać fraz takich jak „obrazek przedstawia”, gdyż przeglądarki już wiedzą, że to obraz.
Czy opis ALT wpływa na SEO mojej strony?
Tak, dobrze napisane opisy ALT mogą poprawić SEO Twojej strony. Pomagają one wyszukiwarkom zrozumieć zawartość obrazów, co może pozytywnie wpłynąć na ranking w wynikach wyszukiwania.
Czy opis ALT jest ważny dla osób niewidomych?
Tak, opis ALT jest kluczowy dla osób korzystających z czytników ekranu, które zamieniają tekst na mowę. Dobrze napisany opis ALT pozwala osobom niewidomym zrozumieć, co przedstawia obraz.
Jak długi powinien być opis ALT?
Najlepiej ograniczyć opis ALT do około 125 znaków. Powinien być na tyle krótki, aby łatwo można było go przeczytać, ale wystarczająco szczegółowy, aby dokładnie opisać obraz.
Co zrobić, jeśli obrazek jest dekoracyjny i nie ma istotnych informacji?
Jeśli obrazek pełni wyłącznie funkcję dekoracyjną i nie wnosi żadnej wartości informacyjnej, możesz pozostawić pole „Tekst alternatywny” puste. Alternatywnie, możesz wpisać „—” lub „brak treści”, aby zaznaczyć, że obrazek nie wymaga opisu.
Czy mogę edytować opisy ALT w masowy sposób?
Tak, istnieją wtyczki do WordPressa, które umożliwiają masową edycję opisów ALT. Możesz używać takich wtyczek jak „Media Library Assistant” lub „WP Media Folder” do efektywnego zarządzania dużą liczbą obrazów.
Jak sprawdzić, czy opis ALT jest poprawnie dodany?
Możesz sprawdzić opis ALT, używając narzędzi deweloperskich w przeglądarce. Kliknij prawym przyciskiem myszy na obrazek i wybierz „Zbadaj element” lub „Inspect” (w zależności od przeglądarki), aby zobaczyć atrybut „alt” w kodzie źródłowym.
Czy opis ALT powinien być unikalny dla każdego obrazka?
Tak, każdy obrazek powinien mieć unikalny opis ALT, który precyzyjnie opisuje jego zawartość. Pomaga to zarówno użytkownikom, jak i wyszukiwarkom zrozumieć, co przedstawia obrazek.
Co zrobić, jeśli nie wiem, jaki opis ALT dodać?
Spróbuj opisać obrazek w kilku prostych słowach, skupiając się na jego kluczowych elementach. Jeśli obrazek przedstawia produkt, napisz, co to jest, jakie ma cechy. Jeśli wciąż masz wątpliwości, skonsultuj się z osobą, która lepiej rozumie kontekst.
Czy muszę dodać opis ALT do każdego obrazka na stronie?
Tak, dodawanie opisów ALT do każdego obrazka jest najlepszą praktyką. Pomaga to w poprawie dostępności i SEO strony oraz zapewnia lepsze doświadczenia użytkownikom korzystającym z technologii wspomagających.
Podsumowanie
- Opisy ALT są kluczowe dla poprawy dostępności i SEO Twojej strony internetowej. Powinny być krótkie, zwięzłe i opisowe, unikając ogólników i redundantnych fraz.
- Dodawanie opisów ALT do obrazków w WordPressie można łatwo wykonać poprzez bibliotekę mediów. Upewnij się, że każdy obrazek ma unikalny opis, który dokładnie odzwierciedla jego zawartość.
- Regularne aktualizowanie opisów ALT zapewnia lepsze doświadczenia użytkowników oraz może pozytywnie wpłynąć na ranking w wyszukiwarkach.
Teraz, gdy znasz kluczowe zasady dotyczące opisów ALT, zachęcam Cię do ich wdrożenia na swoich stronach. Przetestuj dodawanie opisów ALT do swoich obrazków i sprawdź, jak wpłynie to na dostępność i SEO Twojej strony.
Jeśli potrzebujesz pomocy przy dodawaniu opisów ALT do swoich obrazków lub chcesz upewnić się, że Twoja strona jest w pełni zoptymalizowana pod kątem SEO, oferuję kompleksową obsługę. Moje usługi obejmują nie tylko dodawanie opisów ALT, ale także pełną optymalizację SEO, aby Twoja strona mogła osiągnąć najlepsze wyniki w wyszukiwarkach.