Wprowadzenie do Optymalizacji Zdjęć na Stronę Internetową
Optymalizacja zdjęć na stronę internetową polega na zmniejszeniu rozmiaru plików graficznych bez utraty ich jakości, co jest kluczowe dla poprawy szybkości ładowania strony. W erze, gdy użytkownicy oczekują natychmiastowego dostępu do treści, szybkie działanie witryny jest niezbędne.
Zdjęcia są istotnym elementem nowoczesnych stron internetowych, wpływając na estetykę i zaangażowanie użytkowników. Duże, nieoptymalne pliki graficzne mogą jednak spowalniać stronę, prowadząc do frustracji użytkowników i niższych pozycji w wynikach wyszukiwania.
W tym przewodniku omówimy, jak skutecznie optymalizować zdjęcia, korzystając z odpowiednich formatów, technik kompresji oraz narzędzi takich jak TinyPNG. Dzięki temu stworzysz szybszą, bardziej wydajną stronę, która przyciągnie i zatrzyma użytkowników.
Korzyści z Optymalizacji Zdjęć
Optymalizacja zdjęć na stronie internetowej przynosi wiele korzyści:
- Szybsze ładowanie strony: Mniejsze pliki graficzne skracają czas ładowania, poprawiając doświadczenie użytkowników.
- Lepsze pozycje w wynikach wyszukiwania: Szybkość strony wpływa na SEO, co może prowadzić do wyższych pozycji w wyszukiwarkach.
- Oszczędność miejsca na serwerze: Zoptymalizowane zdjęcia zajmują mniej miejsca, co zmniejsza koszty hostingu.
- Zmniejszone zużycie transferu danych: Mniejsze pliki zużywają mniej transferu, co jest korzystne dla użytkowników mobilnych.
- Zwiększona konwersja: Szybsza strona zwiększa szanse na działania użytkowników, takie jak zakupy czy wypełnianie formularzy.
- Lepsza wydajność na urządzeniach mobilnych: Optymalizacja zdjęć zapewnia szybkie ładowanie i płynne działanie na smartfonach i tabletach.
Optymalizacja zdjęć to kluczowy krok do tworzenia wydajnej, atrakcyjnej i skutecznej strony internetowej.
Wybór Odpowiedniego Formatu Plików Graficznych
Wybór odpowiedniego formatu plików graficznych jest kluczowy dla optymalizacji zdjęć na stronie internetowej. Oto przegląd najpopularniejszych formatów oraz ich zalety i wady:
- JPEG (JPG):
- Zalety: Doskonały do zdjęć i obrazów z wieloma kolorami i gradientami. JPEG oferuje dobrą kompresję przy zachowaniu wysokiej jakości obrazu.
- Wady: Kompresja stratna, co oznacza, że jakość obrazu może się pogorszyć przy wielokrotnym zapisywaniu.
- PNG:
- Zalety: Idealny do grafik z przezroczystością, takich jak logotypy i ikony. PNG oferuje bezstratną kompresję, co oznacza, że jakość obrazu nie ulega pogorszeniu.
- Wady: Pliki PNG są zazwyczaj większe niż JPEG, co może wpływać na szybkość ładowania strony.
- GIF:
- Zalety: Najlepszy do prostych grafik z ograniczoną liczbą kolorów i animacji. GIF obsługuje animacje i przezroczystość.
- Wady: Ograniczona paleta kolorów (256 kolorów), co sprawia, że nie nadaje się do zdjęć.
- WebP:
- Zalety: Nowszy format oferujący zarówno kompresję stratną, jak i bezstratną. WebP zazwyczaj generuje mniejsze pliki niż JPEG i PNG przy zachowaniu wysokiej jakości.
- Wady: Nie jest jeszcze w pełni obsługiwany przez wszystkie przeglądarki, choć jego wsparcie rośnie.
- SVG:
- Zalety: Idealny do grafik wektorowych, takich jak ikony i logotypy. SVG skaluje się bez utraty jakości i jest zazwyczaj bardzo mały.
- Wady: Nie nadaje się do zdjęć i skomplikowanych obrazów rastrowych.

Photo by NordWood Themes on Unsplash
Jak Wybrać Odpowiedni Format?
- Zdjęcia: JPEG jest najlepszy dla zdjęć z dobrą kompresją jakości. WebP jest alternatywą dla mniejszych plików.
- Grafiki z przezroczystością: PNG jest idealny. WebP również obsługuje przezroczystość.
- Proste grafiki i ikony: SVG jest doskonały dla grafik wektorowych. GIF może być używany dla prostych grafik rastrowych.
- Animacje: GIF jest najlepszy dla prostych animacji, a dla zaawansowanych rozważ animowane WebP lub CSS3.
Wybór odpowiedniego formatu pliku graficznego poprawia jakość i szybkość ładowania strony.
Narzędzia do Optymalizacji Zdjęć: Przegląd i Rekomendacje
Optymalizacja zdjęć jest kluczowa dla wydajności strony internetowej. Istnieje wiele narzędzi, które mogą pomóc w kompresji i poprawie jakości zdjęć. Oto kilka rekomendowanych opcji:
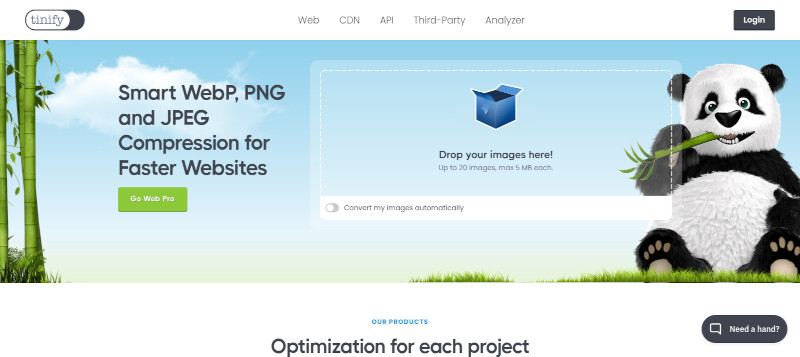
- TinyPNG: To jedno z najpopularniejszych narzędzi do kompresji zdjęć, które efektywnie zmniejsza rozmiar plików PNG i JPEG, zachowując wysoką jakość. Jest prosty w użyciu i oferuje świetne rezultaty.
- ImageOptim: Doskonałe dla użytkowników Mac, oferuje zaawansowane opcje kompresji dla różnych formatów.
- JPEG-Optimizer: Narzędzie online, które pozwala na dostosowanie poziomu kompresji JPEG i zmniejszenie rozmiaru plików.
- Compressor.io: Obsługuje wiele formatów i zapewnia wysoką jakość przy dużej kompresji.
TinyPNG wyróżnia się prostotą i skutecznością, czyniąc go świetnym wyborem dla każdego, kto chce szybko i efektywnie optymalizować zdjęci
TinyPNG: Jak Działa i Dlaczego Warto z Niego Korzystać

TinyPNG to niezwykle popularne narzędzie do optymalizacji zdjęć, które skutecznie kompresuje pliki w formatach PNG i JPEG. Oto jak działa i dlaczego warto je wybrać:
Jak Działa TinyPNG?
Innowacyjna Kompresja:
- Algorytmy Stratne: TinyPNG wykorzystuje zaawansowane algorytmy kompresji stratnej, które redukują rozmiar plików poprzez usunięcie nadmiarowych danych. Dzięki temu zdjęcia są mniejsze, ale jakość pozostaje bardzo dobra.
- Optymalizacja Automatyczna: Po przesłaniu zdjęcia na stronę TinyPNG, narzędzie automatycznie przetwarza obraz i generuje zoptymalizowaną wersję. Proces jest szybki i intuicyjny, a użytkownicy mogą pobrać pliki bezpośrednio po kompresji.
Proces Krok po Kroku:
- Przesyłanie Pliku: Wystarczy przeciągnąć i upuścić zdjęcie na stronę TinyPNG lub wybrać plik z dysku.
- Kompresja: Narzędzie automatycznie analizuje obraz i stosuje odpowiednie techniki kompresji.
- Pobieranie: Po zakończeniu kompresji użytkownik może pobrać zoptymalizowany plik w formie gotowej do użycia.
Dlaczego Warto Korzystać z TinyPNG?
- Intuicyjny Interfejs: TinyPNG oferuje bardzo prosty i przyjazny interfejs, który sprawia, że cały proces optymalizacji jest szybki i bezproblemowy. Nie wymaga specjalistycznej wiedzy ani zaawansowanej konfiguracji.
- Minimalna Utrata Jakości: TinyPNG osiąga doskonałą równowagę między wielkością pliku a jakością obrazu, co jest kluczowe dla utrzymania estetyki strony internetowej przy jednoczesnym poprawieniu szybkości ładowania.
- PNG i JPEG: TinyPNG obsługuje oba popularne formaty graficzne, co czyni go uniwersalnym narzędziem do optymalizacji różnych typów grafik.
- Wtyczki i Integracje: TinyPNG oferuje wtyczki do popularnych platform CMS, takich jak WordPress, oraz narzędzi graficznych, co ułatwia integrację z istniejącymi procesami roboczymi.
- Szybkość Ładowania: Zoptymalizowane zdjęcia ładują się szybciej, co poprawia ogólną wydajność strony i doświadczenia użytkowników, prowadząc do niższych wskaźników odrzuceń i wyższych wskaźników konwersji.
Korzystanie z TinyPNG to prosty sposób na znaczną redukcję rozmiaru plików graficznych bez zauważalnej utraty jakości. Dzięki temu Twoja strona ładuje się szybciej, co przekłada się na lepsze doświadczenia użytkowników i lepsze wyniki SEO.
Podsumowanie i Rekomendacje Końcowe
Optymalizacja zdjęć jest kluczowym elementem tworzenia efektywnej strony internetowej. Odpowiednia kompresja zdjęć nie tylko poprawia szybkość ładowania strony, ale także wpływa na ogólne doświadczenia użytkowników i SEO. Oto kilka kluczowych punktów, które warto zapamiętać:
Wybór Formatu:
- JPEG jest idealny dla zdjęć, oferując dobrą kompresję przy zachowaniu jakości.
- PNG sprawdza się w przypadku grafik z przezroczystością.
- SVG to doskonały wybór dla ikon i grafik wektorowych.
- GIF jest najlepszy do prostych animacji, ale warto rozważyć animowane WebP dla bardziej zaawansowanych potrzeb.
Narzędzia do Optymalizacji:
- TinyPNG wyróżnia się prostotą i skutecznością, oferując efektywną kompresję bez zauważalnej utraty jakości. Dzięki intuicyjnemu interfejsowi i wsparciu dla różnych formatów, jest to narzędzie, które zdecydowanie warto rozważyć.
Korzyści z Optymalizacji:
- Zoptymalizowane zdjęcia poprawiają szybkość ładowania strony, co przekłada się na lepsze wrażenia użytkowników oraz lepsze wyniki w wyszukiwarkach.
W trosce o optymalizację zdjęć na Twojej stronie i poprawę jej wydajności, staram się zawsze dobierać grafiki w sposób przemyślany i efektywny. Jeśli potrzebujesz pomocy w optymalizacji zdjęć lub masz pytania dotyczące wyboru odpowiednich formatów i narzędzi, serdecznie zapraszam do kontaktu. Chętnie doradzę i pomogę w dopasowaniu najlepszych rozwiązań do Twoich potrzeb.
Pamiętaj, że dobrze dobrane i zoptymalizowane grafiki mogą znacząco wpłynąć na sukces Twojej strony internetowej.